(1)作为第一步,让我们配置新的 HTTP(S) 负载均衡器。
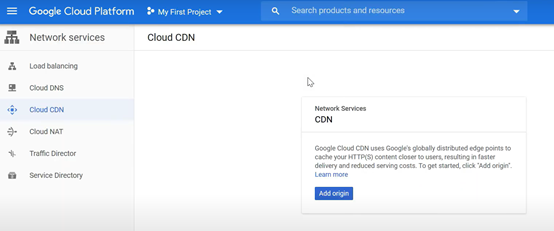
首先打开谷歌云平台,直接搜索CDN,单击上一个屏幕上的“ Add origin”。

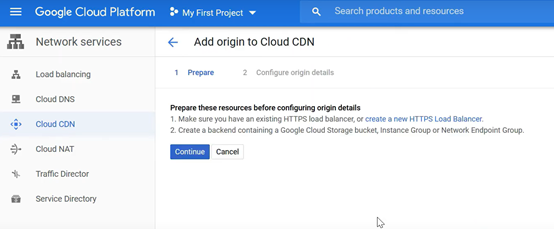
(2)然后单击“继续”

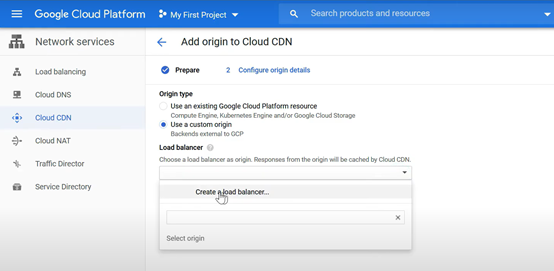
(3)选择“use a custom origin”并单击“Create a load balancer”。

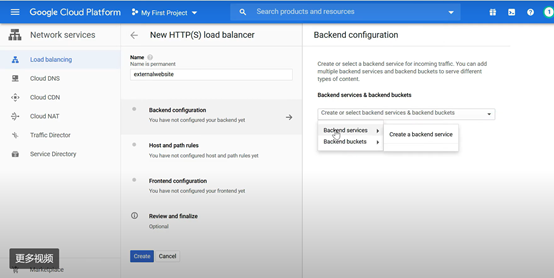
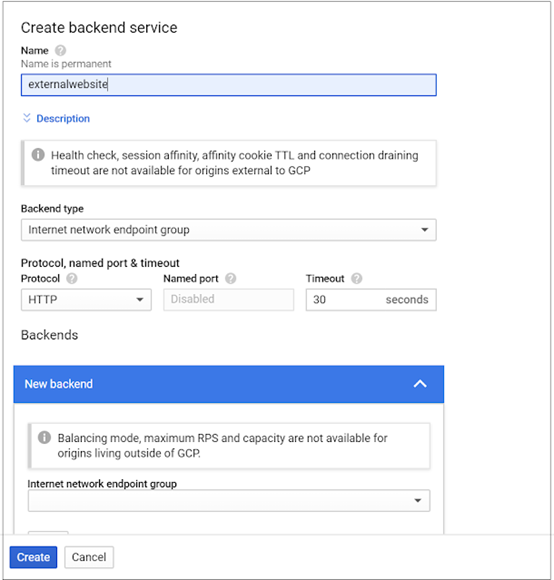
(4)输入负载均衡器的唯一名称,单击“backend configuration”并创建后端服务(create a backend service)。

(5)输入名称并选择后端类型为“Internet network endpoint group”,根据需要更改协议 – Google 负载均衡器将使用此协议连接到源服务器。我将使用 HTTP 协议进行演示,从“Internet network endpoint group”下拉列表中选择“Create Internet network endpoint group”

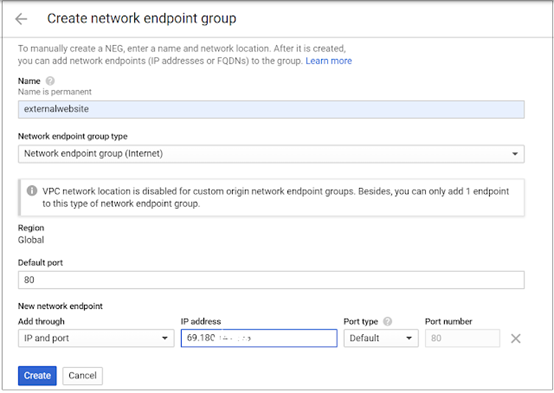
6)输入 Internet network endpoint group的名称,并在下方的Network endpoint group type中选择“network endpoint group (Internet)”
添加连接源服务器的默认端口——我的情况是服务器可以通过端口 80 访问,输入源服务器的 IP 地址或完全限定名称——我正在配置 IP 地址,然后点击创建

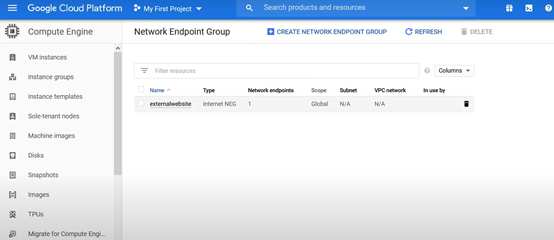
(7)跳转到如下图页面,然后点击我们命名的名称。

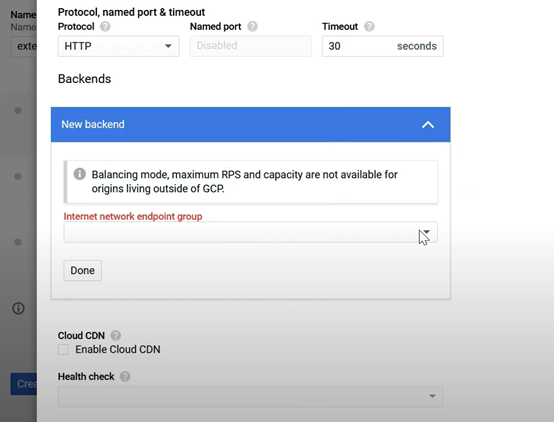
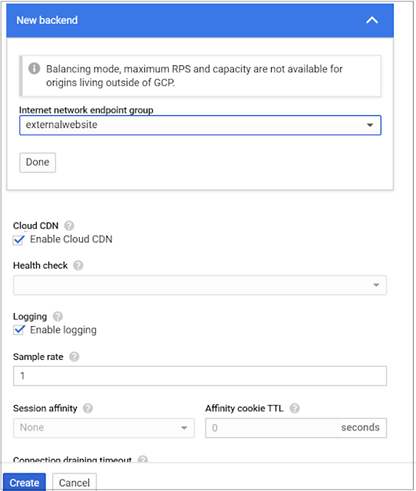
8)跳转到如下图页面,在后端服务配置屏幕中选择刚刚创建的 Internet network endpoint group ,然后单击“done”完成

(9)选择后,如下图所示,勾选“Enable Cloud CDN”并点击创建。

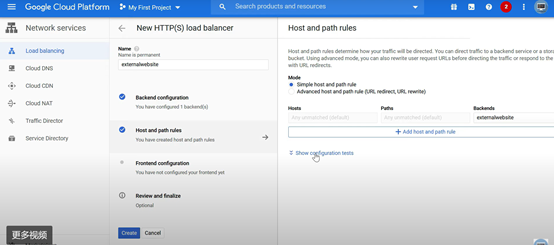
(10)创建后出现以下页面,选择主机和路径规则(host and path rules)并启用所需的规则 – 我将使用默认规则配置。

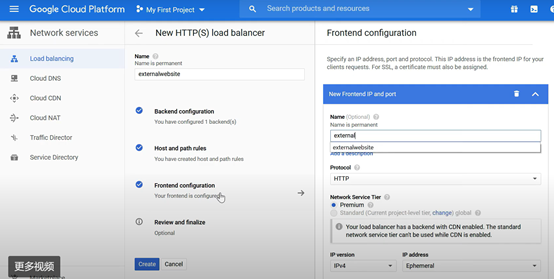
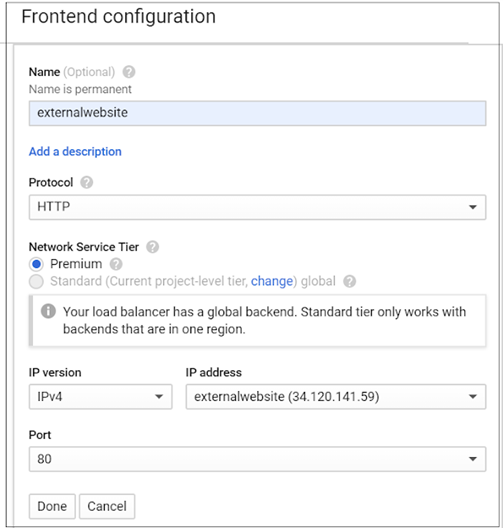
(11)设置完成后,点击“Frontend Configuration”并输入名称
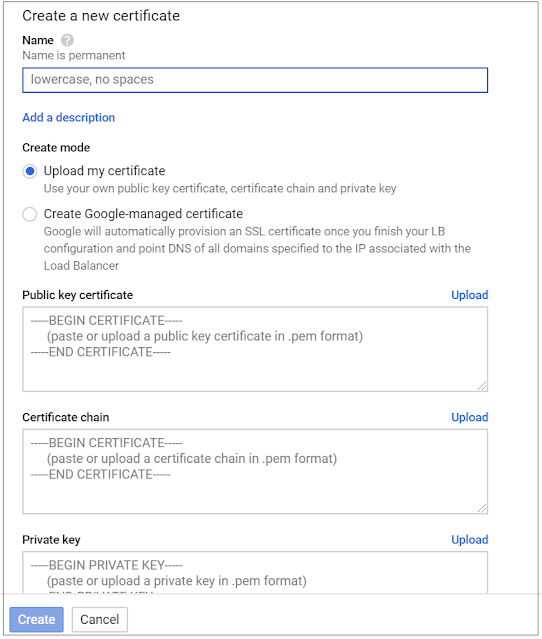
选择用户用于连接网站的协议,如果协议被选择为支持域的 HTTPS,则应上传 SSL 证书。


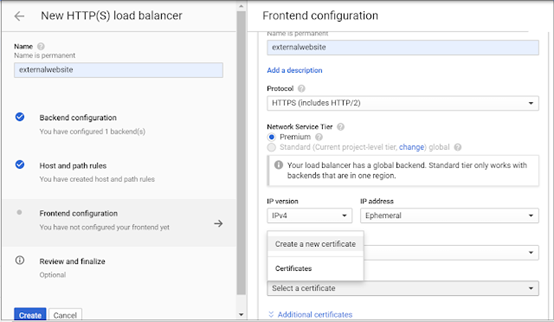
(12)现在可以上传现有证书或创建谷歌管理的 SSL 证书,我将使用 HTTP 进行演示。

(12)创建一个新的 IP 地址——默认 IP 地址只存在很短的时间,创建一个静态 IP 地址。

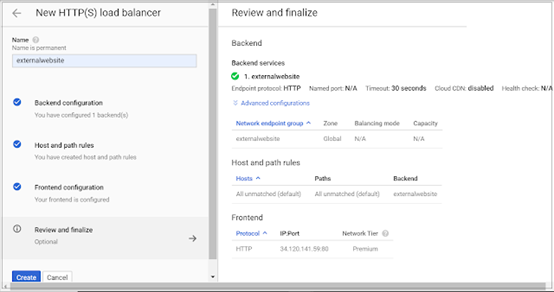
(13)查看配置并单击创建。

在 HTTP(S) 加载配置已准备就绪并已启用 CDN。
关注我们:请关注一下我们的微信公众号:扫描二维码

版权声明:本文为原创文章,版权归 server 所有,欢迎分享本文,转载请保留出处!


评论已关闭!